
Wat is uw mobiele marketingplan?
Nieuwe top 1 noteringen in de mobiele rakings! Accelerated Mobile Pages (AMP) en de Progressive Web App (PWA) bieden prachtige nieuwe kansen op succes!

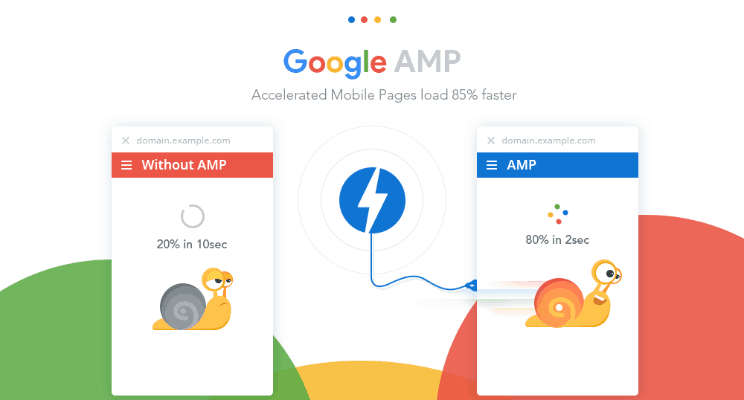
Google Accelerated Mobile Pages
Een AMP versie van uw site laten verzorgen?
Een AMP versie van uw website laten ontwikkelen is een zeer goede keuze! Sinds Google de mobiele versie van uw website als hoofdsite is gaan beoordelen is deze behoorlijk belangrijker geworden, ook voor de ranking van uw desktop site! Google geeft websites ontwikkeld in AMP een voorkeur omdat ze een vele malen snellere laadtijd hebben dan reguliere websites. AMP websites worden in een speciaal cache opgeslagen door Google waardoor ze binnen een keer knipperen met uw ogen zijn geladen.
Waarom is AMP beter voor SEO?
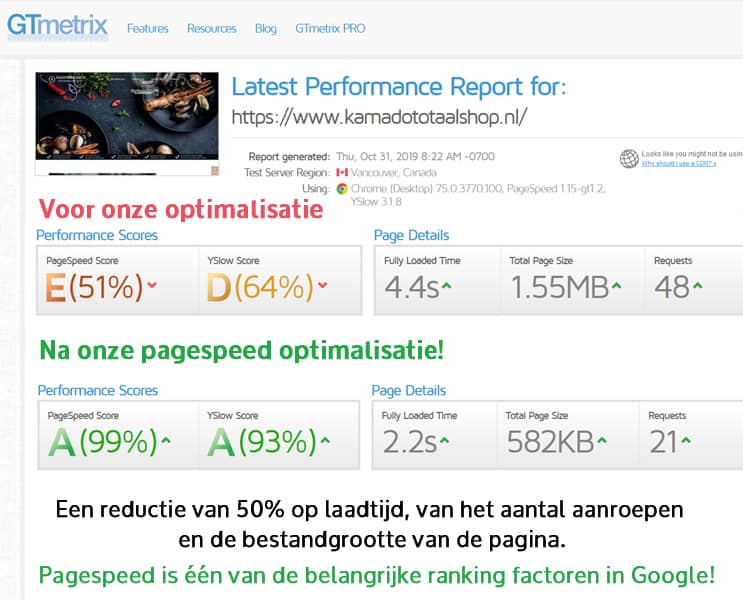
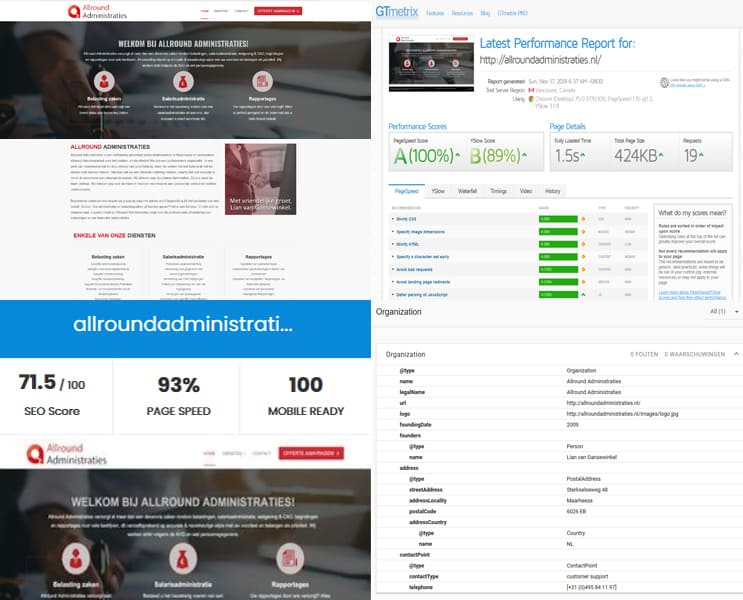
1) Het belangrijkste voordeel van AMP is snelheid. AMP pagina's laden gemiddeld 7x sneller dan reguliere pagina's.
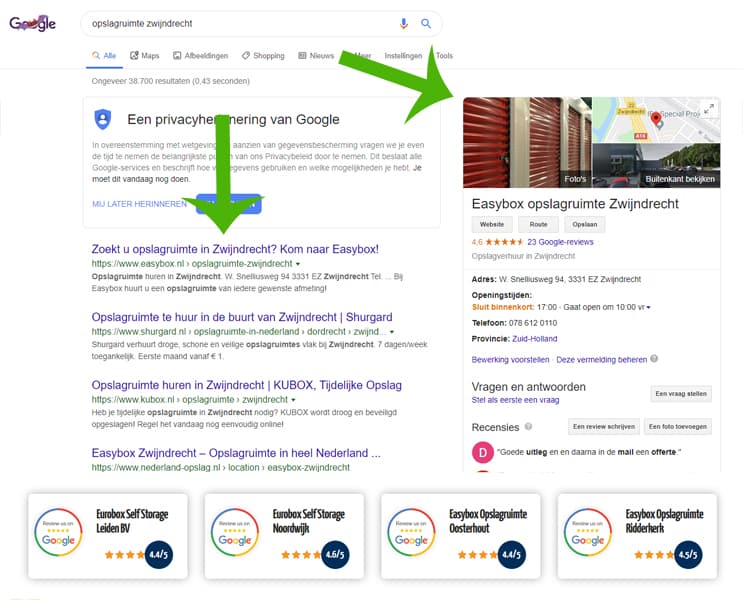
2) Het AMP-pictogram "bliksem" in de SERPS geeft aan dat een pagina opgemaakt is in via AMP. Er wordt gedacht dat dit de klikfrequentie van pagina's zal verhogen.
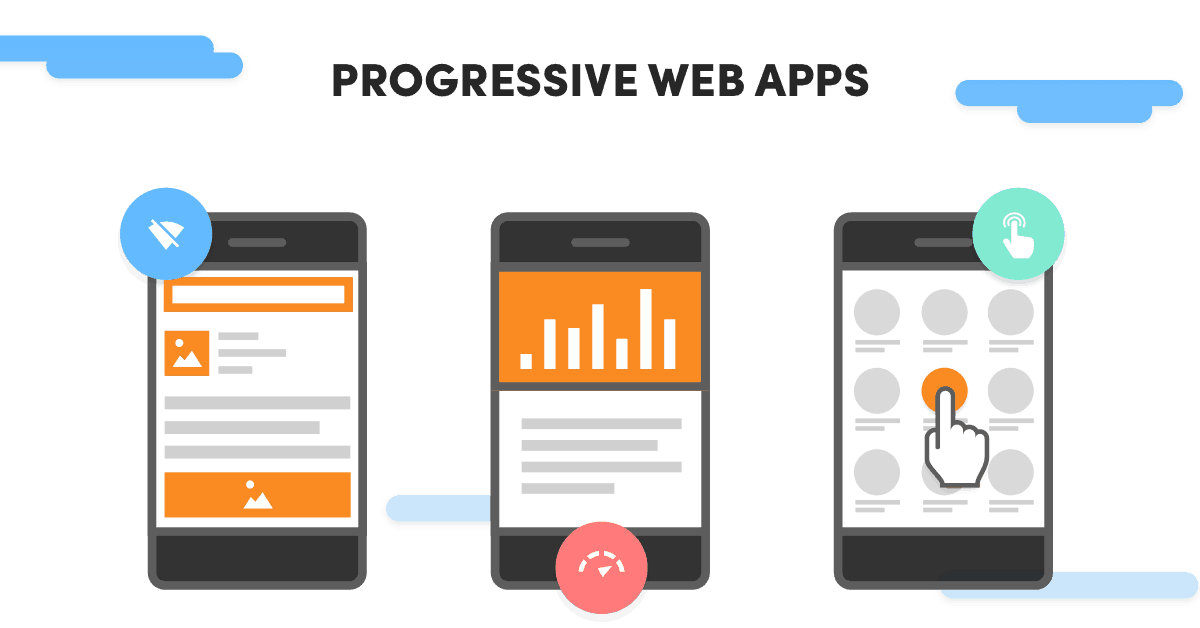
Wat is een Progressive Web App (PWA)?
Wanneer je een website opent via je browser en er een melding verschijnt dat je de pagina kunt opslaan op je homescreen dan gaat het om een Progressive Web App. Wanneer je het icoon op homescreen aanklikt zult je zien dat de site ineens als een app opent. Met het ontstaan van Progressive Web Apps zijn er mogelijkheden ontstaan die voorheen alleen mogelijk waren bij native apps. Zo kan een PWA push notifications verzenden maar ook offline worden gebruikt.
1) Progessive Web Apps ondersteunen SEO.
2) Een Progressive Web App werkt direct en hoeft niet te worden gedownload uit Google play of de App store.
3) Een PWA kun je zowel online als offline gebruiken.
4) Een PWA hoeft nooit geupdate te worden, omdat deze direct connect met de nieuwste live versie op het web.
5) Het ontwikkelen van progressive web apps is goedkoper. dan een hele native app laten ontwikkelen.

Progressive Web App (PWA)
Heeft u een responsive website en wilt u dat wij een PWA voor u verzorgen? Het is zelf mogelijk een PWA voor u te verzorgen als u een AMP website heeft. Verbeter de gebruikerservaring van uw bezoekers en versiep uw relatie door het inzetten van push notificaties!

AMP vs PWA
Op veel websites ziet je de vergelijking tussen AMP websites en PWA's. Maar waarom zou u niet gewoon beide gebruiken! Het is heel goed mogelijk uw AMP website te gebruiken als de basis van uw PWA, ofwel uw AMP website wordt opgeslagen op de homescreen van uw gebruikers. Wanneer een gebruiker het app icoon op zijn of haar homescreen aanklikt zal deze vervolgens uw AMP website als een app openen.

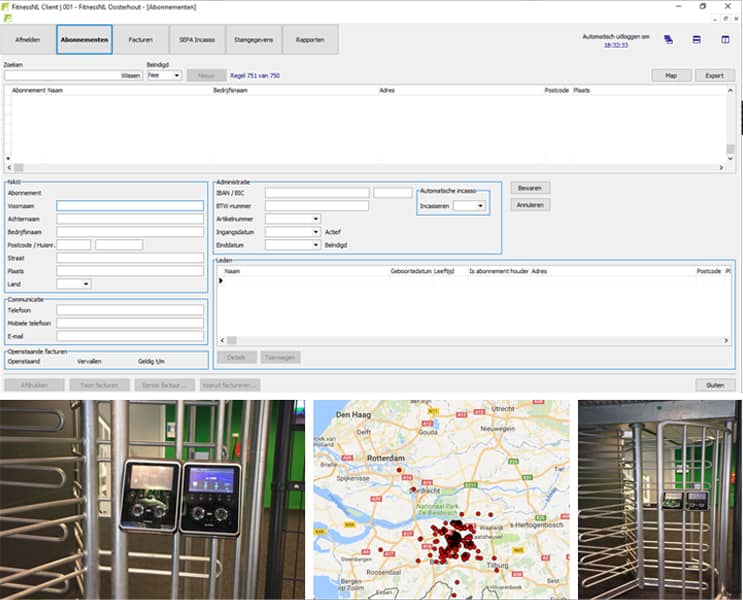
Uw klanten een goed gevoel bezorgen.
Klanten die een order in uw winkel hebben geplaatst worden graag gerust gesteld dat de order goed is aangekomen of is verzonden. Push notifications bieden in dit geval een mooie uitkomst. We verzorgde onlangs voor een klant nog een webwinkel met een mobiele AMP versie. Hiervan maakte we tevens een PWA, waardoor klanten akkoord kunnen gaan met het ontvangen van meldingen. Het mooie van deze techniek is dat klanten nu een melding op de smartphone krijgen zodra de status van de order wordt aangepast. Dit terwijl de klant de website niet hoeft te bezoeken en ook geen mailbox hoeft te openen. Dit is één van de vele mogelijkheden die de nieuwe technologieën u bieden.